

#Redux hooks how to#
See the official React-Redux docs at for a complete guide on how to use Redux and React together, and reference documentation on the React-Redux APIs. Let's go back to the the counter app example we saw in Part 1 and see how it follows those steps: Respond to UI inputs by dispatching Redux actions.If necessary, render the UI with initial state.Extract the data needed by this piece of UI.Using Redux with any UI layer requires a few consistent steps: React lets you describe your UI as a function of your state, and Redux contains state and updates it in response to actions.īecause of that, we'll use React for this tutorial as we build our todo app, and cover the basics of how to use React with Redux.īefore we get to that part, let's take a quick look at how Redux interacts with a UI layer in general.

That said, Redux was specifically designed to work well with React.

You can write Redux apps with React, Vue, Angular, Ember, jQuery, or vanilla JavaScript. This also means that you can use Redux with any UI framework (or even without any UI framework), and use it on both client and server. As we've already seen, you can create and use a Redux store even if you don't have a user interface set up.
#Redux hooks full#
See the "Redux Essentials" tutorial for full examples of "how to use Redux, the right way" with Redux Toolkit and React-Redux hooks for real-world apps.
#Redux hooks code#
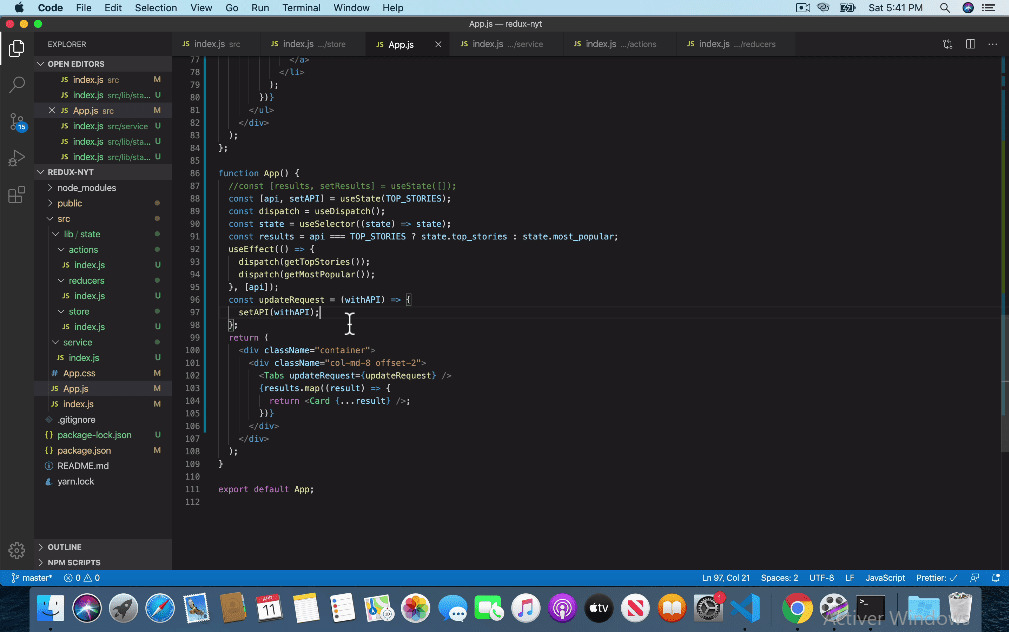
The old-style connect API still works, but today we want all Redux users using the hooks API.Īlso, the other pages in this tutorial intentionally show older-style Redux logic patterns that require more code than the "modern Redux" patterns with Redux Toolkit we teach as the right approach for building apps with Redux today, in order to explain the principles and concepts behind Redux. Note that this page and all of the "Essentials" tutorial teach how to use our modern React-Redux hooks API.


 0 kommentar(er)
0 kommentar(er)
